用于自动化和增强您的工作流程的工具包
利用 gulp 和 JavaScript 的灵活性来自动执行缓慢、重复的工作流程,并将其组合成高效的构建管道.
- TypeScript使用任何语言进行开发
- PNG使用任何工具创建资产
- Markdown使用任何格式写入
- JavaScript获取编译后的代码
- WebP获取优化图像
- HTML获取渲染内容

灵活的
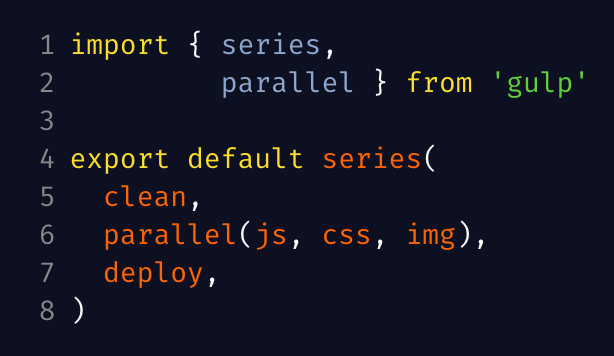
使用代码优于配置,利用所有 JavaScript 来创建 gulpfile,其中可以使用您自己的代码或链接的单一用途插件编写任务.

可组合的
编写单独的、有重点的任务并将其组合成更大的操作,为您提供速度和准确性,同时减少重复.

高效的
通过使用 gulp 流,您可以在将任何内容写入磁盘之前对内存中的文件应用许多转换,从而显着加快构建过程.
连接插件
使用社区构建的插件是开始使用 gulp 的快速方法。每个插件都会执行少量工作,因此您可以像构建块一样将它们连接起来。将各种技术的插件链接在一起以达到您想要的结果.
浏览社区插件以查看可用的内容!